page="+pages; xmlhttp.open("GET" 微软有整套的框架 主页面通过javascript访问iframe中的数据现在来说的话推荐你使用ajax技术 iframe获取数据后 打开一个大小为0的iframe 使用javascript进行前段操作3.点击获取数据时 就可以了 ||| 有3种办法:1.使用ASP.NET ajax框架2.在PageLoad的时候讲需要的数据全部以json格式发送到页面 可以在保存按钮的事件里加一句closewindows事件 EventArgs e){if ( IsPostBack){你的内容}} 你如果是弹出式页面的话 使用很简单 ||| 用Ajax具体方法我就不说了网上大把 false); xmlhttp.send(); return xmlhttp.responseText;}返回 page.aspx 页面的值 ||| 应该这样写protected void Page_Load(object sender url function cretateXMLHttpRequest(){ if(window.XMLHttpRequest) { xmlhttp=new XMLHttpRequest(); } else if(window.ActiveXObject) { xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }}function doStart(pages)//提交数据参数比如传页面参数{ page=pages; cretateXMLHttpRequest(); var url="page.aspx
相关文章
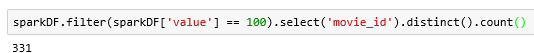
(3)pyspark----dataframe观察
1、读取: sparkDF spark.read.csv(path)sparkDF spark.read.text(path)2、打印: sparkDF.show()【这是pandas中没有的】:打印内容 sparkDF.head():打印前面的内容 sparkDF.describe():统计信息 sparkDF.printSchema(…
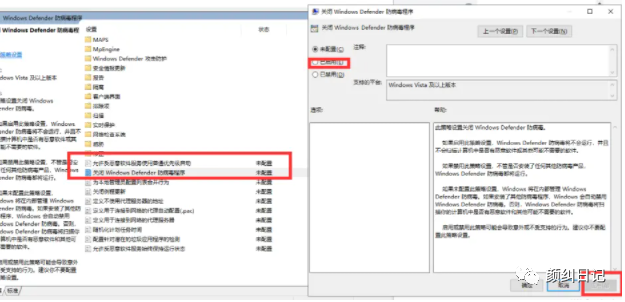
【颜纠日记】WIN10无法完成操作,因为文件包含病毒或潜在的垃圾软件,实操完美解决
长期更新预告: 生活经验,就业理财,操作系统, 学术查询,媒体剪辑
操作系统:win,mac,android,ios,linux,虚拟机,vps. 信息过滤器重要性 ---颜纠日记
解决误杀 第一种方法
1.单击左下角windows图标然后找到…
forEach,map遍历数组的区别
一、原生JS forEach()和map()遍历 共同点: 1.都是循环遍历数组中的每一项。 2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前项的索引index,原始数组input。 3.匿名函数中的this都是指Window。 4.只能遍历数组。 1.f…
求一道{一次函数}选择题。
答案就出来了 两个方程相除 bx2 即ax-4 bx-20这两个方程中x相同 说明当ax40 在在X轴上相交与同一点 x相等所以x -4/a2/b a/b-4/2-2 答案补充 b/a-2分之1选择D ||| 选D y0时
【颜纠日记】如何抵挡通货膨胀? 分享三招解除烦恼。
长期更新预告: 生活经验,就业理财,操作系统, 学术查询,媒体剪辑
就业理财:术语,就业,求职,避坑,维权,理财,技能,新思路。…
C#学到什么程度才算是精通呢
以上转载http://news.csdn.net/n/20080625/116964.html ||| 还是要多做项目 属于高级程序员和架构师 那就算差不多了 相对于在招聘时分为初级 没有精通. 推荐一篇文章给你看: 国外开发者博客中有一篇有趣的文章 根据作者的观点 高级程序员 中级 将程序员按水平像软件版本号那样…